WebView 샘플 앱 개발 개요
현재 project내 front-end개발 인원에 비해 Android 앱 개발 인원이 부족하여 안드로이드 앱 네이티브 기능이 필요하지 않은 부분은 협의하에 WebView로 구현하여 프로젝트 일정에 부담을 덜어내기로 합니다.
Android WebView란 ?
웹 애플리케이션 또는 웹페이지만 클라이언트 애플리케이션의 일부로 제공하려는 경우 [WebView](<https://developer.android.com/reference/android/webkit/WebView?hl=ko>)를 사용하면 됩니다. [WebView](<https://developer.android.com/reference/android/webkit/WebView?hl=ko>) 클래스는 Android의 [View](<https://developer.android.com/reference/android/view/View?hl=ko>)클래스의 확장으로, 웹페이지를 활동 레이아웃의 일부로 표시할 수 있게 해 줍니다. 탐색 컨트롤이나 주소 표시줄 등 완전히 개발된 웹브라우저의 기능은 전혀 포함되어 있지 않습니다.
[WebView](<https://developer.android.com/reference/android/webkit/WebView?hl=ko>)의 모든 작업은 기본적으로 웹페이지를 표시하는 것입니다.
앱에 WebView 추가
[WebView](<https://developer.android.com/reference/android/webkit/WebView?hl=ko>)를 앱에 추가하려면 활동 레이아웃에서 <WebView> 요소를 포함하거나 onCreate() 에서 전체 활동 창을 WebView로 설정하면 됩니다.
AndroidManifest.xml 파일의 manifest 태그 내에 아래와 같이 추가합니다.
<uses-permission android:name="android.permission.INTERNET" />
MainActivity에는 webView를 로드합니다. 테스트로 당근마켓의 홈페이지를 로드했습니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView = findViewById(R.id.webview)
webView.loadUrl("<https://www.daangn.com/>")
}
}
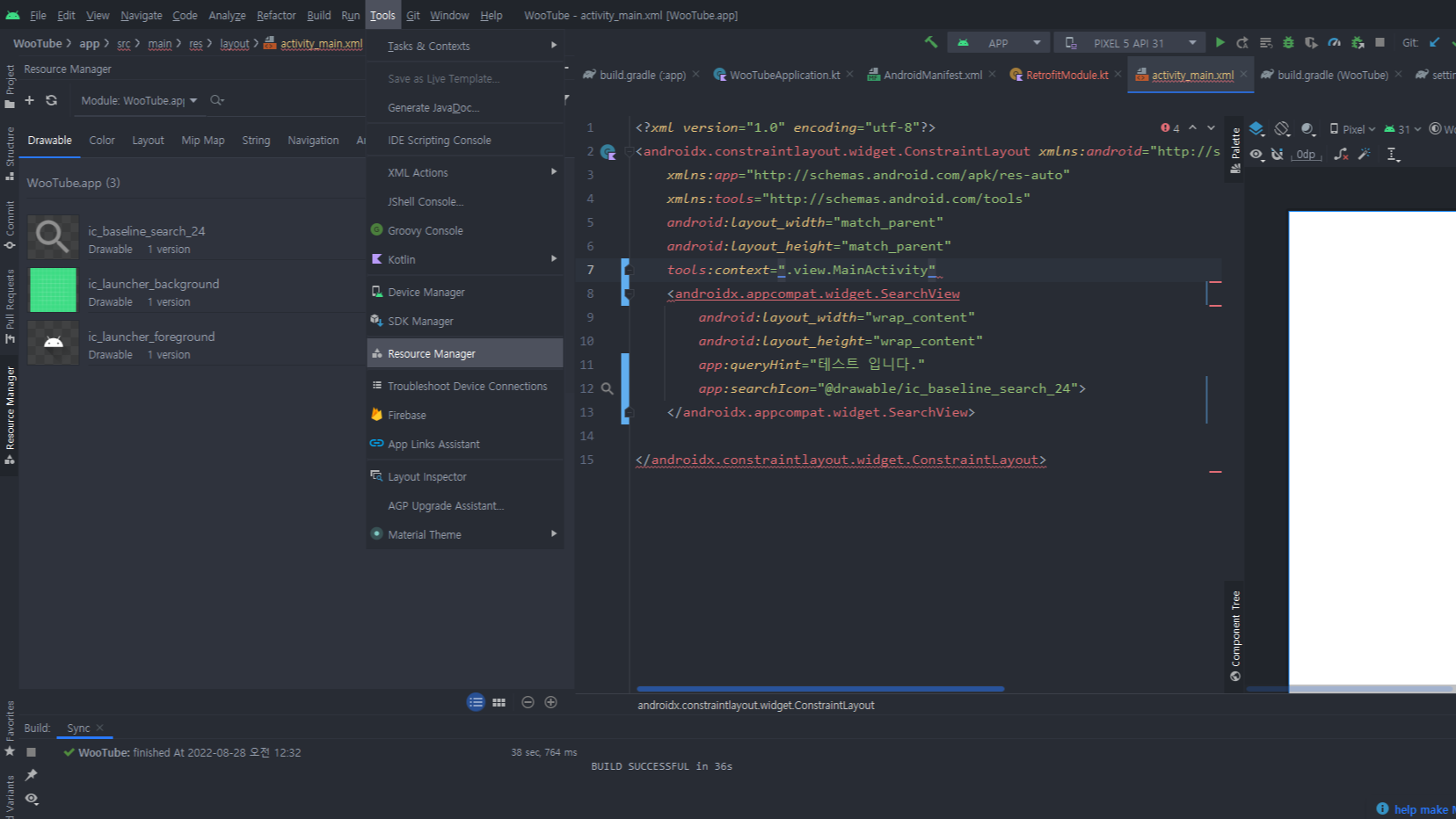
activity_main.xml 파일에는 WebView를 추가합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</androidx.constraintlayout.widget.ConstraintLayout>여기까지 설정 시 아래처럼 안드로이드 앱 실행 시 당근마켓의 홈 페이지를 표시합니다. 그러나 당웹뷰 내의 버튼을 클릭 시 앱 내에서 이동하지 않고 새로운 chrome 앱을 통해 페이지를 표시했습니다.

이번 포스팅에서는 웹뷰를 표시하는것 까지 확인하고, 다음 포스팅에서 앱 내에서 어떻게 웹 페이지를 이동할 수 있는지 알아보겠습니다.