자격증 준비
최근들어 개발자들이 잘 따지않는 자격증에 대한 흥미가 있어 찾던 중, Github에서 제공하는 자격증 시험이 있는것을 봤다.
https://resources.github.com/learn/certifications/
Highlight your expertise with GitHub Certifications
Getting GitHub certified is a resounding endorsement and a signal to the marketplace that provides validation of your skills, credibility, trust, and knowledge of the technologies and developer tools that are used by over 100 million developers worldwide.
resources.github.com
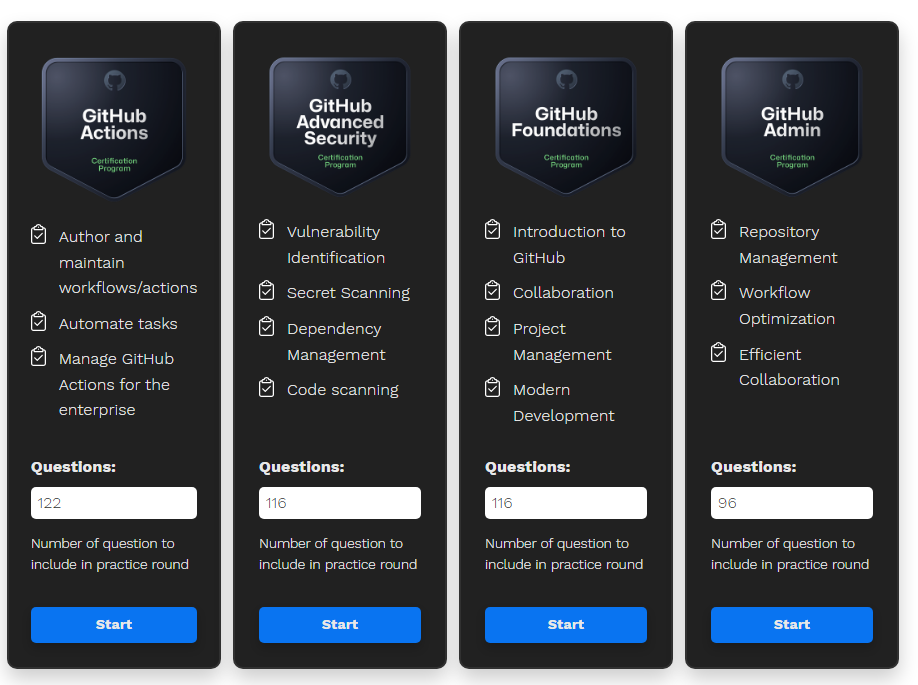
현재는 네가지 자격증을 취득할 수 있는데, 종류는 다음과 같다

Github Foundations : GitHub에서 협업, 기여 및 작업하는 기본 주제와 개념에 대한 이해를 강조
Github Actions : GitHub Actions를 사용하여 워크플로 자동화 및 개발 가속화에 대한 능력을 인증
Github Advanced Security : GitHub Advanced Security 인증을 통해 코드 보안 지식을 강조
Github Administration : GitHub 관리자 시험으로 건강한 GitHub 환경을 최적화하고 관리하는 능력을 인증
Github Copilot : GitHub Copilot 인증 시험은 다양한 프로그래밍 언어에서 AI 기반 코드 완성 도구를 사용하는 기술을 평가 (10월 출시 예정)
자격증 비용으로는 모두 99$ 였으며, Github Foundations의 경우 바우처가 적용되어 49.5$로 응시가 가능했다.
Github 자격증의 경우 국내 블로그 자료를 한번도 본적이 없기 때문에, 딱 이거다 싶어서 바로 자격증 준비를 시작했다. 나는 자격증은 따고 싶으나 별로 내키는 자격증이 없어서 가장 저렴하고 쉬운 foundations를 준비하기로 했다.
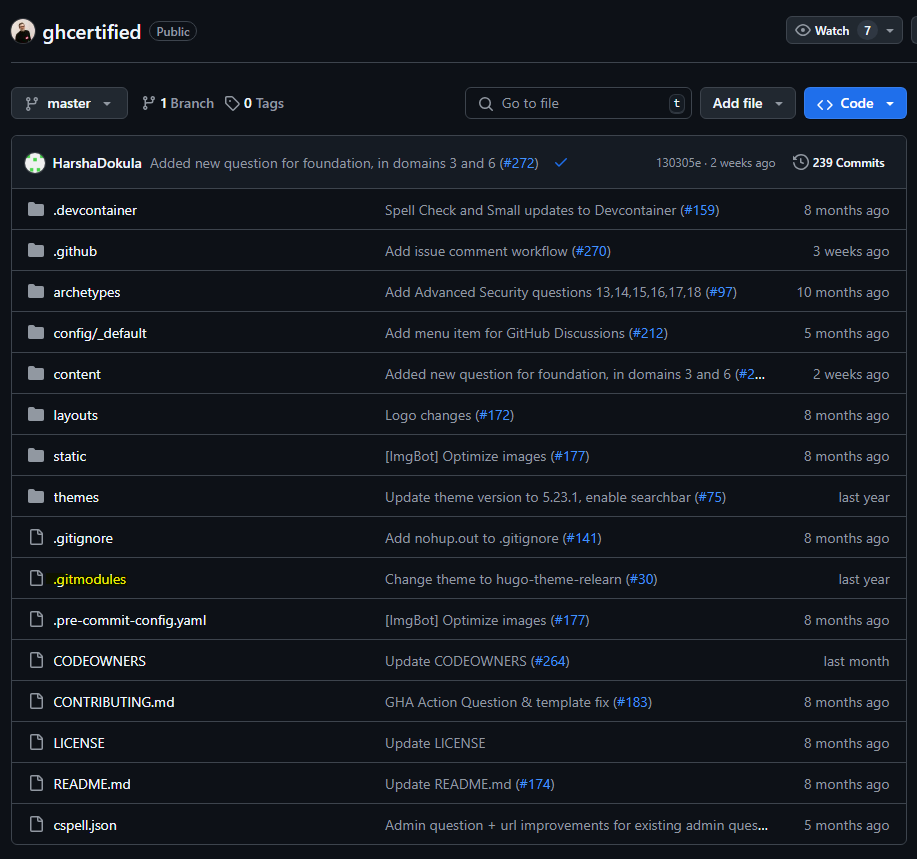
아무래도 자료가 없다보니 AWS 자격증을 준비했던 것처럼 편리한 덤프 사이트를 찾기가 어려웠다. 그 중 Github public Repository에서 ghcertified라는 서비스를 볼 수 있었다.
https://github.com/FidelusAleksander/ghcertified
GitHub - FidelusAleksander/ghcertified: Prepare for GitHub Certification exams!
Prepare for GitHub Certification exams! Contribute to FidelusAleksander/ghcertified development by creating an account on GitHub.
github.com
이 서비스는 github 자격증을 준비하는 사람들에게 덤프 문제를 제공해주는 사이트 였는데, 이를 통해 쉽게 공부할 수 있겠다라는 생각을 했다.
하지만 해당 서비스에서 조금 아쉬운점이 있었는데 그것은 바로 구글 번역을 적용 후 다음 문제로 넘어가면, 다시 구글 번역을 적용해야 한다는 점이었다.
부끄럽지만 영어에 익숙하지 않은 나는 이것이 굉장히 불편했다. 그러고보니, 이 레포지토리는 오픈소스로 기여가 가능한 레포지토리 라는점을 깨닫고, 오픈소스 기여를 해야겠다! 바로 생각이 들었다.
오픈소스 기여 할까말까
해당 서비스는 quizdown.js 라는 퀴즈 UI를 빠르게 개발하게 해주는 오픈소스 라이브러리를 사용하고 있었는데, 이 quizdown.js가 바로 다음 퀴즈에 번역이 적용되지 않는 현상이 있었던 것이다. 따라서 이 라이브러리를 살펴보다보니 Svelte라는 언어로 개발되어 있었고, 여기서 포기할까 고민했다. 나는 Svelte를 사용해본적이 전혀 없었기 때문이다. (니꼴라스님 유튜부에서 한번 보긴했다.)
https://github.com/bonartm/quizdown-js
GitHub - bonartm/quizdown-js: Markdown syntax for generating interactive quizzes in the browser
Markdown syntax for generating interactive quizzes in the browser - bonartm/quizdown-js
github.com
하지만 마음을 다잡고 나는 프로니까 문제가 되는 부분을 천천히 찾아봤고, 나와 동일한 고민을 했던 사람의 StackOverflow 글을 볼 수 있었다.
How can I use google translate directly on sveltekit web pages
I've been having issues using google translator directly on my sveltekit web app using the following code <script type="text/javascript" src="//translate.google.com/translate_a/el...
stackoverflow.com
해당 링크의 하단에 이 문제를 또 오픈소스로 만들어서 공유해주신 분이 계셨고, 옳지! 이분의 라이브러리를 quizdown.js에 적용하여 PR을 올리면 되겠다!고 생각했다.
하지만 해당 서비스는 버전 문제가 있었으니,,,
바로 quizdown.js 는 Svelte 3 버전을 사용중이었고, svelte-google-translate 오픈소스는 Svelte 4 버전을 사용중이었다.
어찌저찌 svelte 3에서 4로 마이그레이션 해주는 기능 및 수정이 필요한 부분들을 찾아찾아서 여러가지 시도를 해봤지만, 프레임워크에 대한 지식이 부족하여 아무래도 단기간에 수정하기에는 어려웠다.
따라서, 다른 개발자들의 도움을 얻기로 했다.
오픈소스 고쳐주세요
먼저 svelte-google-translate 오픈소스 개발자님의 레포지토리에 이슈를 생성하여 내가 지금 하고자하는 일에 대해 간략히 설명하고, 하위 호환성을 추가 해줄 수 없냐고 요청드렸다.

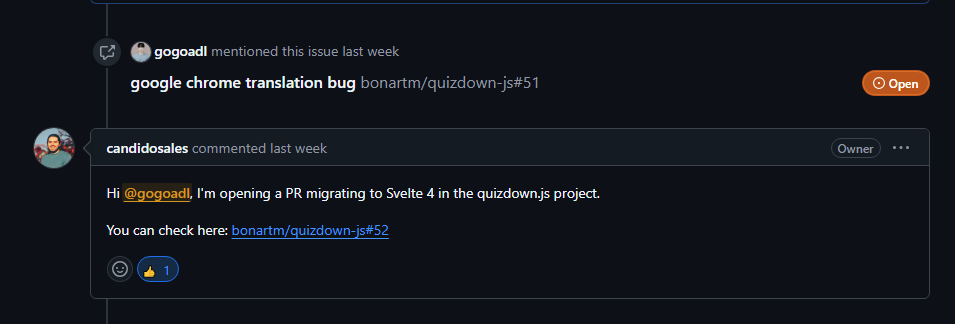
그런데 quizdown.js 라이브러리를 4버전으로 올리면 안되냐고 하셔서 제가 못나서 못합니다.. 라고 말씀드렸더니, 이분께서 직접 quizdown.js를 svelte 4 버전으로 마이그레이션 해주셨다!

빨리 PR 봐주세요
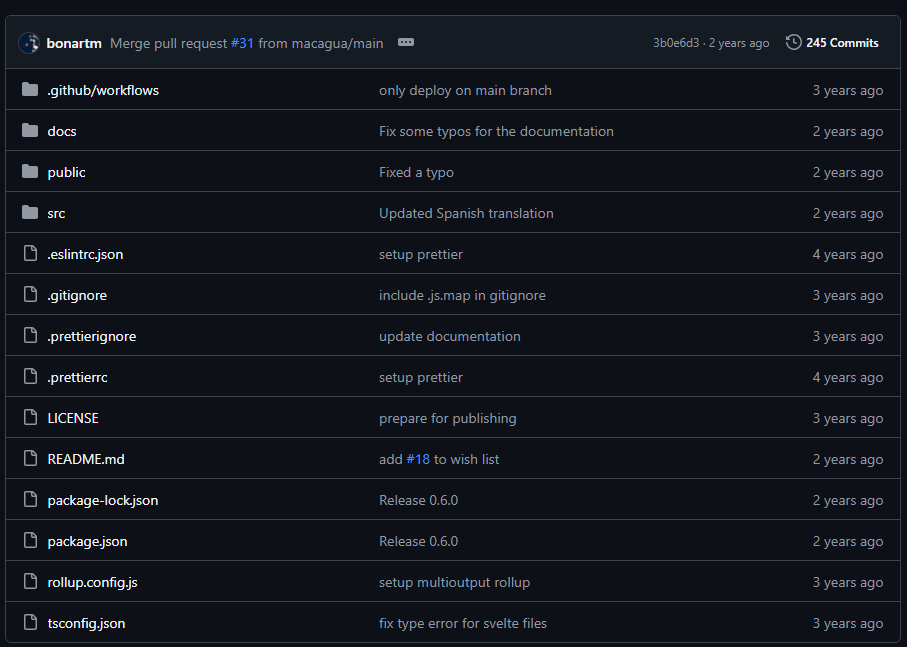
하지만 여기서 또 문제가 생겼는데, quizdown.js 라이브러리는 마지막 커밋이 2년전이다. 즉, 더이상 관리되고 있는 라이브러리가 아니었다.

나 지금 이거 빨랑 수정해가지고 자격증 공부하고싶은데, PR 리뷰가 너무 늦어지는 문제가 있었다.
그래서 포크떠서 내가 적용했다.
이러면 안될것 같지만, 내가 quizdown.js 라이브러리를 수정하고, 해당 라이브러리를 적용한 버전의 ghcertified 개인 레포지토리를 새로 팠다. 나처럼 Github 자격증을 따는데 번역 문제로 불편함을 느끼는 사람이 있다면 활용해줬으면 좋겠다. 기능들은 이미 넣어놨으니, ghcertified의 로컬에서 실행하기 위한 문서를 읽고, 로컬에서 해당 서비스를 실행하여 사용한다면 번역 하는데에 번거로움 없이 문제를 풀 수 있다.
https://github.com/gogoadl/ghcertified
GitHub - gogoadl/ghcertified: Prepare for GitHub Certification exams!
Prepare for GitHub Certification exams! Contribute to gogoadl/ghcertified development by creating an account on GitHub.
github.com
느낀점
해외 개발자들과 소통하는 것은 굉장히 재미있기도 하고 많은 경험이 되는 것 같다. 이번 경험을 통해서는 말하는 감자와 같은 나의 요청에 흔쾌히 타인의 오픈소스를 수정해주신 개발자님께 감사를 드리고 싶다. 자 이제 자격증 공부하로 가뿌자
'Git' 카테고리의 다른 글
| git submodule (2) | 2024.09.13 |
|---|---|
| Github Security (Security Policy, Report Vulnerability) (2) | 2024.09.11 |
| Github Foundations 오답노트 (2) | 2024.09.10 |
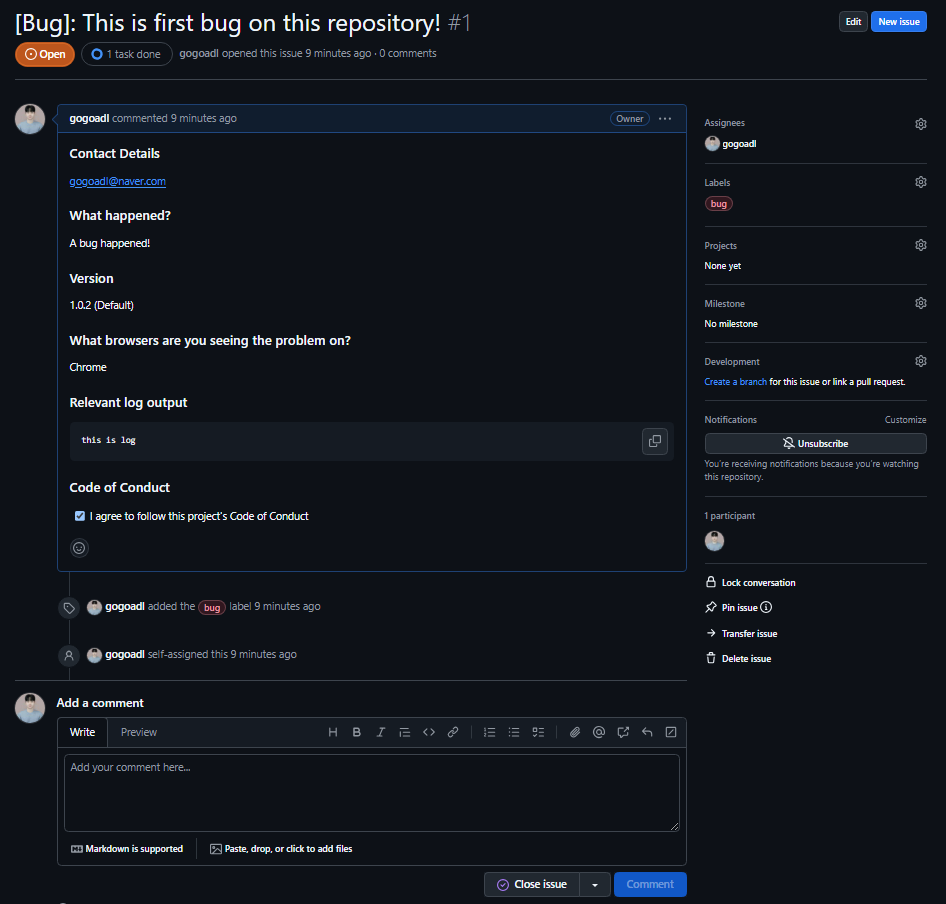
| Github Issue Form으로 Issue Template 대체하기 (2) | 2024.09.06 |
| Github Foundations 준비 (4) | 2024.09.06 |