개요
SSAFY 2학기 특화 프로젝트에서 front-end를 담당하며 생긴 trouble shooting 로그를 남겨본다.
책을 넘기는 듯한 ui를 구현하기 위해 turn.js 라이브러리를 활용했으나, 환경적인 문제로 인하여 jquery 적용에 어려움을 느꼈다. 이를 해결한 방법을 정리해보자.
환경
- vue ^3.3.0
- vuetify ^3.0.0
- typescript
- vite
JQuery 적용하기
먼저 JQuery 적용 및 turn.js 사용을 위해 js 파일을 다운로드 한 후 index.html 파일에 추가해줬다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="./src/assets/logo-1.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>동동주</title>
</head>
<body>
<div id="app"></div>
<script src="src/js/jquery-3.7.1.min.js"></script>
<script src="src/js/turn.min.js"></script>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
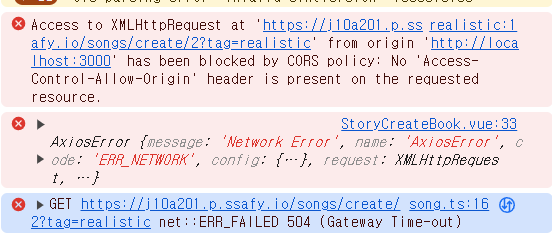
여기까지 설정 후 바로 npm run dev 명령어를 통해 실행 시 정상적으로 표시되지만 빌드하여 서버에 업로드 시 아래의 오류 발생하며, turn.js 라이브러리가 정상 적용되지 않은것처럼 표시된다.
index-Cb6_uoSS.js:13 ReferenceError: $ is not defined
at index-Cb6_uoSS.js:29:67165
at index-Cb6_uoSS.js:13:11187
at B3 (index-Cb6_uoSS.js:13:38)
at T1 (index-Cb6_uoSS.js:13:109)
at c.__weh.c.__weh (index-Cb6_uoSS.js:13:11068)
at pn (index-Cb6_uoSS.js:13:1502)
at Hn (index-Cb6_uoSS.js:13:1798)
원인파악
빌드 시 발생한 문제로 보이기 때문에, 관련 키워드로 검색 시도하여 아래의 게시글 발견
게시글의 댓글에서 script 태그에서 type=”module” 설정 이후 동작했다는 글이 있었지만, 동작하지 않았다.
ReferenceError: $ is not defined, Jquery Import with vite
또다른 게시글을 통해 방법을 찾아봤다. Jquery는 vite를 위해 일반적인 방식을 허용하지 않는다는 내용이 있었다. 또한 이를 위해서는 롤업 플러그인 삽입을 통해 동작한다는 것이다.
I am having problem using jquery with Vite. Used rollup-plugin-inject but still couldn't seem to make it work
Setup jQuery on Vite
이를 위해 아래의 명령어 실행 후 vite.config.mts 파일에 jquery를 추가하는 코드 작성했다.
$ npm i @rollup/plugin-inject --save-dev
$ npm i jquery
import inject from "@rollup/plugin-inject";
...
inject({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery",
}),
또한 rollup.config.mts 파일 생성 후 아래의 코드 추가
import inject from "@rollup/plugin-inject";
export default {
input: "src/main.ts",
output: {
dir: "output",
format: "cjs",
},
plugins: [
inject({
Promise: ["es6-promise", "Promise"],
}),
],
};
이후 build한 파일을 서버를 업로드하여 jquery를 사용할 수 있었지만, 반대로 develop 환경에서는 다시 오류가 발생했다.
Uncaught (in promise) TypeError: $(...).turn is not a function
at StoryBook.vue:8:21
at chunk-2FDUVFJ5.js?v=4baee24c:4317:88
at callWithErrorHandling (chunk-2FDUVFJ5.js?v=4baee24c:1660:19)
at callWithAsyncErrorHandling (chunk-2FDUVFJ5.js?v=4baee24c:1667:17)
at hook.__weh.hook.__weh (chunk-2FDUVFJ5.js?v=4baee24c:4297:19)
at flushPostFlushCbs (chunk-2FDUVFJ5.js?v=4baee24c:1834:41)
at flushJobs (chunk-2FDUVFJ5.js?v=4baee24c:1872:5)
해결방안
시간 관계상 해당 버그를 찾는데 너무 오랜 시간을 사용할 수 없으므로 우선 빌드 환경에서는 파일을 바꿔치는 방식을 이용하던지 해야할 것 같다.
Reference
[ Vue ] vue 프로젝트에 Jquery 설치하기
[Vue] jQuery 사용하기 #eslint 설정
Setup jQuery on Vite
ReferenceError: $ is not defined, Jquery Import with vite
I am having problem using jquery with Vite. Used rollup-plugin-inject but still couldn't seem to make it work