최근 기획하고 있는 앱에서 푸쉬알림 기능이 필요하여 구현한 내용을 공유합니다.
Firebase Cloud Messaging 라이브러리를 이용하여 개발했으며, 샘플 앱의 전체 소스코드는 아래의 링크를 통해 확인해주세요.
https://github.com/gogoadl/android-fcm-demo
GitHub - gogoadl/android-fcm-demo: android firebase cloud message sample
android firebase cloud message sample. Contribute to gogoadl/android-fcm-demo development by creating an account on GitHub.
github.com
푸쉬알림이란?
푸시 알림은 사용자가 스마트폰 또는 다른 디바이스에 설치된, 브랜드 앱에서 직접 수신하는 실시간 알림 입니다. 기업은 푸시 메시지를 사용하여 현재 브랜드와 상호작용하지 않는 고객의 관심을 유도할 수 있습니다.
Android 앱에서는 FCM (Firebase Cloud Messaging) 라이브러리를 통해 쉽게 푸쉬알림 기능을 구현할 수 있습니다. 지금부터 FCM의 기본적인 설정과 FCM을 통해 안드로이드 앱으로 푸쉬알림을 전송하는 기능을 구현해봅니다.
Firebase 콘솔 설정
먼저Firebase 콘솔로 이동하여 프로젝트를 생성해줍니다.
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
저는 아래처럼 프로젝트 이름을 설정했습니다.

애널리틱스 설정은 기본적으로 사용 설정이 권장됩니다. 저는 이대로 계속 버튼을 눌러 진행했습니다.

Google 애널리틱스 구성 역시 기본 설정으로 구성 후 프로젝트 만들기 버튼을 선택합니다.

프로젝트가 생성된 후 아래 안드로이드 로고 이미지를 선택하여 안드로이드 앱을 추가합니다.

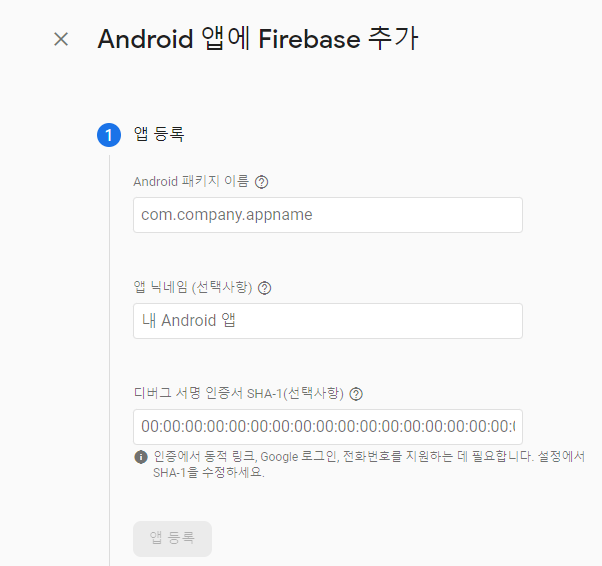
이후 아래와 같은 창이 보이면 Android 패키지 이름 항목에 테스트용으로 생성한 앱의 패키지명을 추가해줍니다. 패키지명을 잘 모르시겠다면 Android 프로젝트의 AndroidManifest.xml 파일의 package 속성을 사용해주시면 됩니다. 앱 닉네임과 디버그 서명 인증서는 skip 합니다.

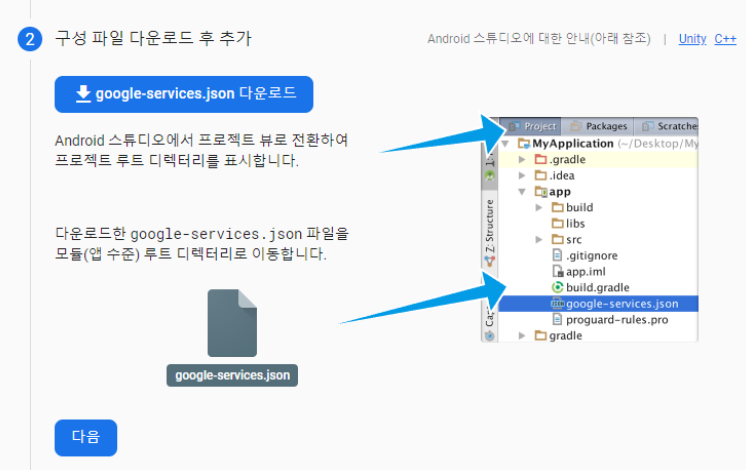
이후 앱 등록 시 아래와 같은 화면이 나옵니다. 설명에 따라 다운로드한 파일을 앱 모듈 루트 디렉토리에 위치시켜 줍니다.
FirebaseSDK 추가도 동일하게 상세한 설명을 참고하여 세팅을 완료합니다.

궁금한점이나 잘못된 부분이 있다면 댓글로 알려주시면 감사하겠습니다!
Reference
https://firebase.google.com/docs/cloud-messaging?hl=ko
Firebase 클라우드 메시징
Firebase 클라우드 메시징(FCM)은 무료로 메시지를 안정적으로 전송할 수 있는 크로스 플랫폼 메시징 솔루션입니다.
firebase.google.com
https://business.adobe.com/kr/glossary/push-notifications.html
푸시 알림이란 무엇입니까? | Adobe 용어 설명
푸시 알림은 스마트폰 또는 다른 디바이스에 설치된 앱에서 실시간으로 제공하는 알림입니다. 자세한 내용을 살펴보십시오.
business.adobe.com
'Android' 카테고리의 다른 글
| Android WebView 테스트 샘플 앱 개발 - 2 (0) | 2022.10.22 |
|---|---|
| Android WebView 샘플 앱 개발 - 1 (0) | 2022.10.22 |
| BroadcastReceiver (0) | 2022.10.06 |
| Android 앱에서 블루투스 마우스 커서 숨기기 (0) | 2022.09.29 |
| Duplicate class a.a.a.a found in modules 오류 (0) | 2022.09.08 |