개요
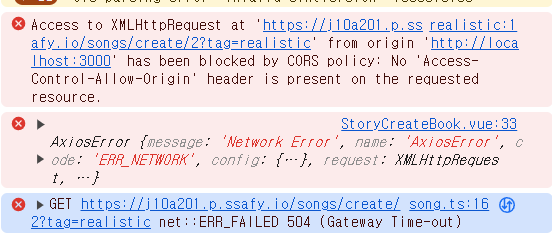
vue를 통해 front-end측 로직 처리 중 이상한 오류가 발생하여 공유한다. api 호출 시 특정 상황에서 CORS 오류가 발생하는데, CORS 오류와 함께 504 에러가 발생하는 것이다. 서버측 CORS 설정은 한참전에 완료되었기 때문에 다른 문제라고 바로 생각이 들어서, CORS + 504 에러가 발생하는 경우로 검색해봤다.

아래의 블로그가 나와 비슷한 현상이 발생하는것 같아서 적용해보니 해결할 수 있었다.
504 (Gateway Timeout) 에러 해결 (AWS EB, Node.js)
또한 CORS와 함께 504 에러가 발생하는 이유는 아래의 글에서 확인할 수 있었다.
https://github.com/kubernetes/ingress-nginx/issues/2134
정리
문제의 원인은 nginx측에서 기본적으로 proxy 연결 시간이 60초로 설정되는데, 이 시간이 넘어가면서 nginx측에서 504 에러를 리턴한 것이다. 그와 더불어 504 에러를 리턴할 때에 header에 CORS 관련 정보가 포함되지 않아 두 오류가 동시에 발생하는 것이다.
따라서, nginx측 오류만 수정한 후 다시 시도하니 성공적으로 API를 요청할 수 있었다.
'Vue' 카테고리의 다른 글
| vue3+typescript+vite 환경에서 jquery 사용 (0) | 2024.03.28 |
|---|---|
| VResponsive.sass net::ERR_ABORTED 404 (Not Found) (0) | 2024.03.19 |
| vuetify3에서 v-window-item 하위 컴포넌트에 props 전달이 되지 않을때 (1) | 2023.11.27 |
