개요
vue project 개발 중 로컬에서 앱 시작 시 오류 발생하며, 처음 페이지 로딩 시 콘솔에 아래의 로그가 표시됨.
GET <http://localhost:3000/@id/__x00__plugin-vuetify:components/VDivider/VDivider.sass> net::ERR_ABORTED 404 (Not Found)
chunk-GGIT7KZK.js:46
GET <http://localhost:3000/@id/__x00__plugin-vuetify:components/VImg/VImg.sass> net::ERR_ABORTED 404 (Not Found)
chunk-GGIT7KZK.js:49
GET <http://localhost:3000/@id/__x00__plugin-vuetify:components/VResponsive/VResponsive.sass> net::ERR_ABORTED 404 (Not Found)
오류 환경
OS : Windows 10 Enterprise
Vue 3.3.0 + Vuetify 3.0 + typescript
npm run dev 실행
오류 내용 분석
로그를 읽어보면 vuetify의 sass 파일을 찾지 못해 페이지를 보여주지 못하는 것으로 보인다. 관련 내용으로 구글링 해보자.
오류 확인
관련 이슈를 vuetify 공식 github 페이지에서 찾았다.
https://github.com/vuetifyjs/vuetify/issues/7950
나의 경우 위 포스팅의 아래 댓글을 확인하여 해결 했다.
- node_modules 제거rm -r .\\node_modules\\
- package-lock.json 제거rm -r .\\package-lock.json
- "sass": "1.32.13"
- devDependency 섹션 아래 package.json에 한 줄을 추가합니다 .
오류 수정
내 코드의 경우 프로젝트 생성 시 아래처럼 1.69.0 버전으로 추가 되었다.

이를 1.32.13으로 수정해주니 더이상 문제가 발생하지 않았다.
버전 충돌로 인하여 발생한 문제 같다.
'Vue' 카테고리의 다른 글
| Vue3 Axios 사용 시 CORS + 504(Gateway Time-out) (0) | 2024.04.01 |
|---|---|
| vue3+typescript+vite 환경에서 jquery 사용 (0) | 2024.03.28 |
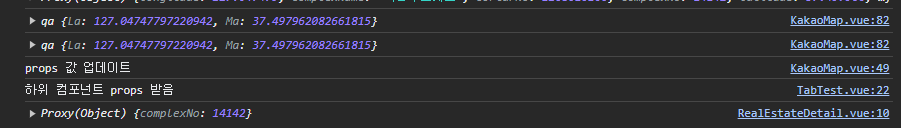
| vuetify3에서 v-window-item 하위 컴포넌트에 props 전달이 되지 않을때 (1) | 2023.11.27 |